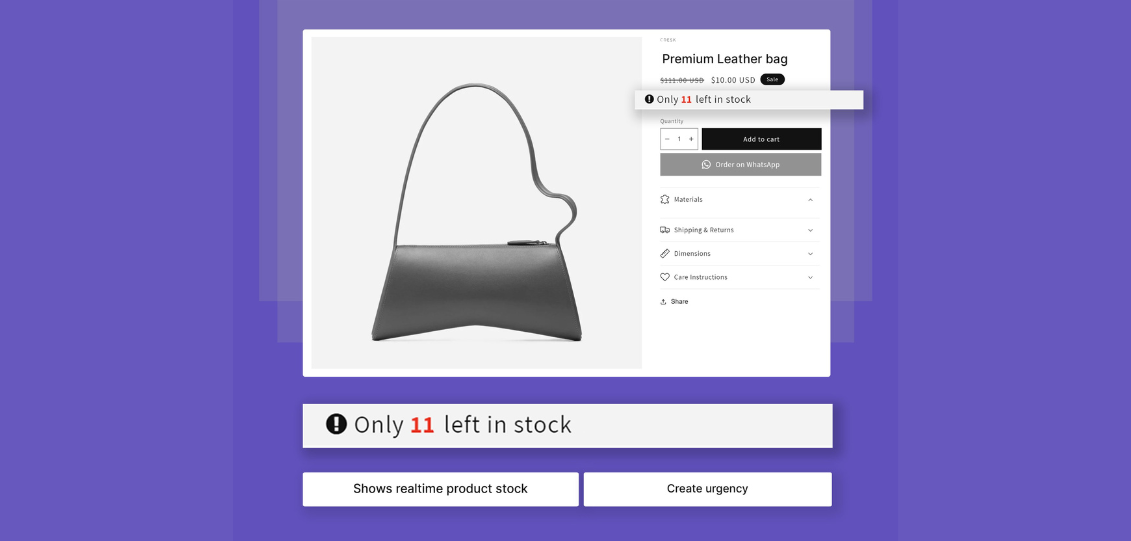
Encourages customers to act quickly: Seeing a low quantity warning on a product page may encourage customers to act quickly and make a purchase before the product runs out. This can be especially useful for limited edition products or items that are popular and in high demand.
Increases the perceived value of the product: When customers see that a product has a limited quantity available, it can increase the perceived value and exclusivity of the product. This can lead to increased sales and customer loyalty.
Increases customer satisfaction: By letting customers know about low quantities in advance, it allows them to make informed purchasing decisions and avoid disappointment if the product runs out before they have a chance to buy it. This can lead to increased customer satisfaction and loyalty.
Only logged in customers who have purchased this product may leave a review.
Item support includes:
- Availability of the author to answer questions
- Answering technical questions about item’s features
- Assistance with reported bugs and issues
Item support does not include:
- Customization services
- Installation services
Inventory Alert Urgency Widget
₹499
License Info
- 1 Year Validity
- 1 Year Updates
- 1 Year Support
Get instant 20% discount
Coupon Code : WOO20

Add me in Wookraft Broadcast
Get New Releases & Updates info
Join & Earn
Earn 40% on each purchases made by new customers you refer to WooKraft.
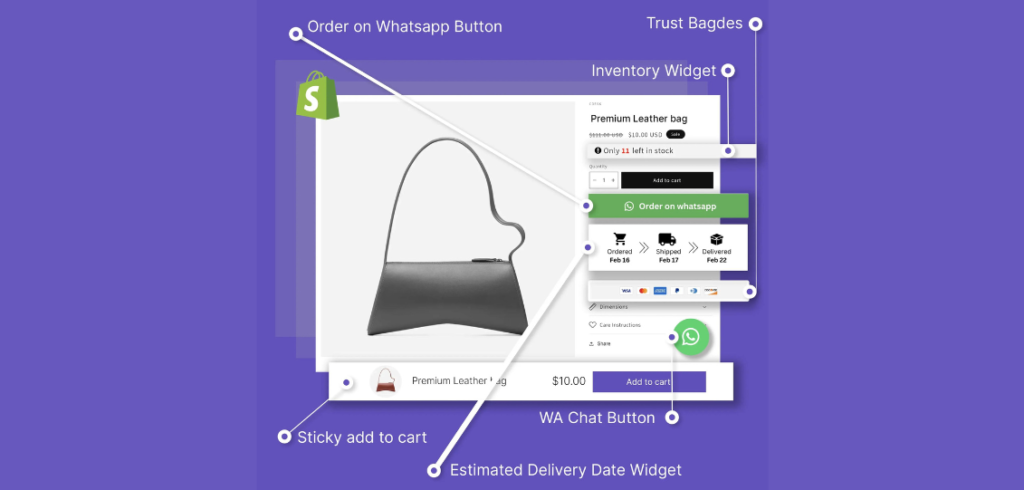
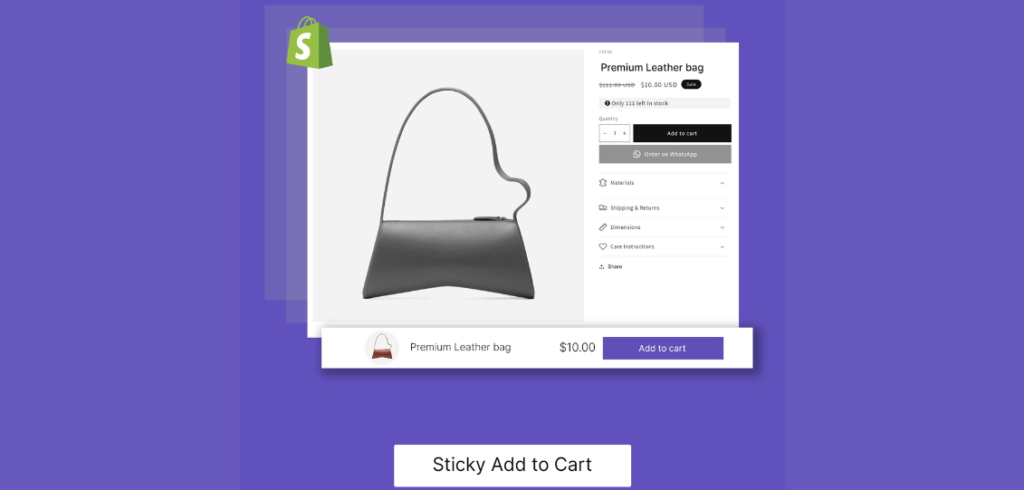
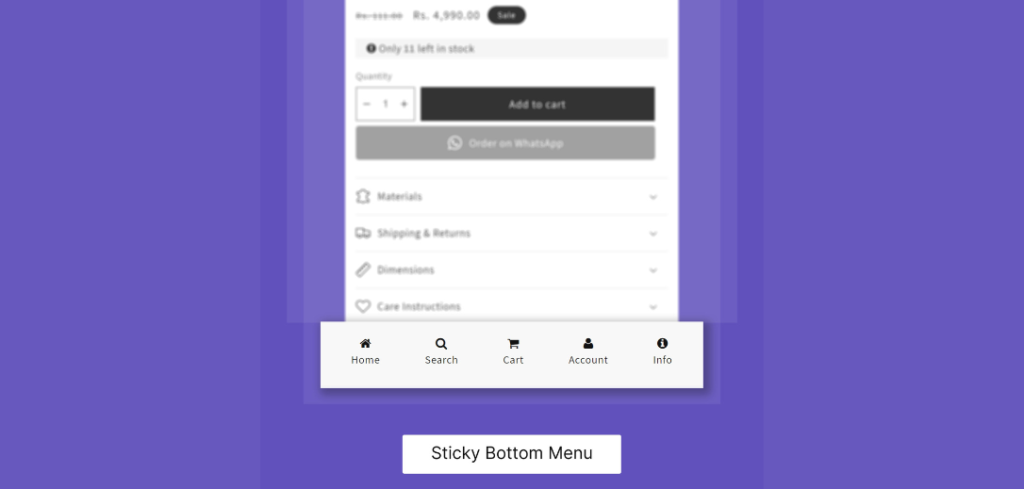
Shopify Product Page Bundle(6 Essential Features) – Shopify
FAQ's : Frequently Asked Questions
If you have already purchased/downloaded the plugin file from wookraft.com, you can upload it manually by following these steps:
- Log in to your WordPress dashboard.
- Navigate to “Plugins” in the left-hand menu and click on “Add New.”
- Click on the “Upload Plugin” button at the top of the page.
- Click on the “Choose File” button and select the plugin file from your computer.
- Click the “Install Now” button to start the installation process.
- Wait for the installation to complete, and then click the “Activate” button to enable the plugin.
Installing a new theme in WordPress is also a simple process. Here are the steps you can follow:
- Log in to your WordPress dashboard.
- Navigate to “Appearance” in the left-hand menu and click on “Themes.”
- Click on the “Add New” button at the top of the page.
- You will see a list of popular themes, or you can click “Upload Theme” to upload a theme from your computer.
- If you choose a theme from the list, you can preview it first by clicking on the “Preview” button. If you like it, click the “Install” button to install it.
- If you choose to upload a theme, click “Choose File” to select the theme file from your computer, then click “Install Now”.
- Once installed, click the “Activate” button to activate the new theme.
If you installed a plugin as a theme, it could also cause the “style.css not found” error. This is because plugins and themes have different file structures, and WordPress expects certain files to be in specific locations based on whether they are a plugin or a theme.
Our Membership








Reviews
There are no reviews yet.