Increase trust: Payment trust badges can help to increase the level of trust that potential customers have in your website and your brand. By displaying recognizable and trusted payment logos on your site, customers are more likely to feel confident that their personal and financial information is safe and secure.
Improve conversion rates: Trust badges can also help to improve your website’s conversion rates. When customers feel more confident about the security of their personal and financial information, they are more likely to make a purchase. Displaying payment trust badges can help to reassure customers that their transactions are secure, which can lead to increased sales and revenue.
Enhance brand reputation: By using payment trust badges on your product page, you are showing your customers that you take security seriously and that you are committed to protecting their information. This can help to enhance your brand reputation and establish your business as a trustworthy and reliable source for online purchases.
Stay competitive: Many online retailers use payment trust badges on their product pages, and customers have come to expect them. By not using trust badges, you could potentially lose business to competitors who do display them.
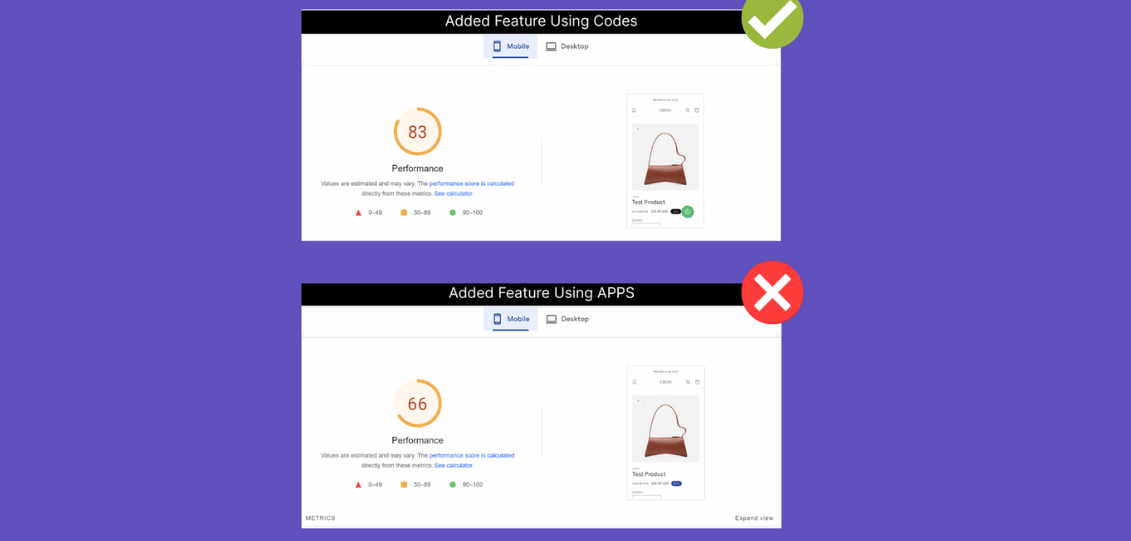
Benefits of adding badges using a code snippet instead of an app, including:
Lightweight: Code snippets are often lightweight and require minimal resources, which means they won’t slow down your website’s loading speed. Apps, on the other hand, can sometimes be bulky and can add unnecessary weight to your site.
Customization: When you use a code snippet to add a badge, you have complete control over its design and placement. You can customize the code to match your website’s design and branding, which can help to create a more cohesive and professional look.
Flexibility: Using a code snippet gives you the flexibility to add badges to specific pages or sections of your website. This can be especially useful if you only want to display badges for certain products or services.
Security: By using a code snippet, you have greater control over the security of your website. Apps can sometimes contain vulnerabilities that hackers can exploit, but with a code snippet, you can ensure that your website remains secure.












Reviews
There are no reviews yet.