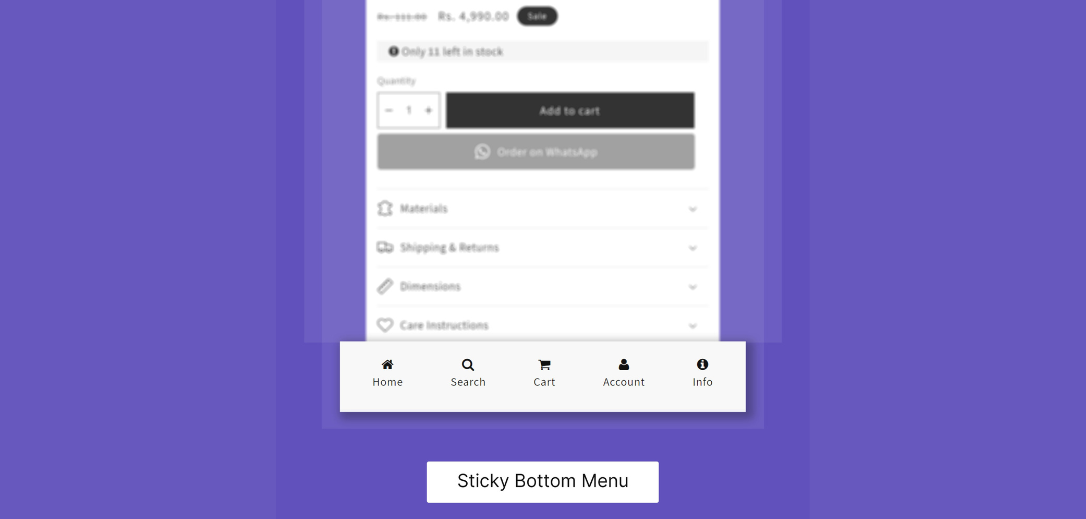
- Improved navigation: A sticky bottom menu remains visible at all times, making it easier for users to access the navigation options. This can improve the overall user experience and make it simpler for users to find the content they are looking for.
- Increased engagement: By keeping the navigation options visible, a sticky bottom menu can encourage users to explore more pages on the website or application, resulting in increased engagement.
- Better use of screen space: A sticky bottom menu can help to maximize the use of the screen space, especially on smaller devices such as smartphones.
- Accessibility: A sticky bottom menu can be beneficial for users with mobility impairments, as it allows them to access navigation options without having to scroll to the top of the page.
- Consistency: A fixed footer provides a consistent navigation experience throughout all pages of the website/application.
- Branding and Call-to-Action : this can provide a space to place branding, contact information, or call-to-actions like newsletter signup, that will be always visible and easy to access.
Only logged in customers who have purchased this product may leave a review.
Item support includes:
- Availability of the author to answer questions
- Answering technical questions about item’s features
- Assistance with reported bugs and issues
Item support does not include:
- Customization services
- Installation services
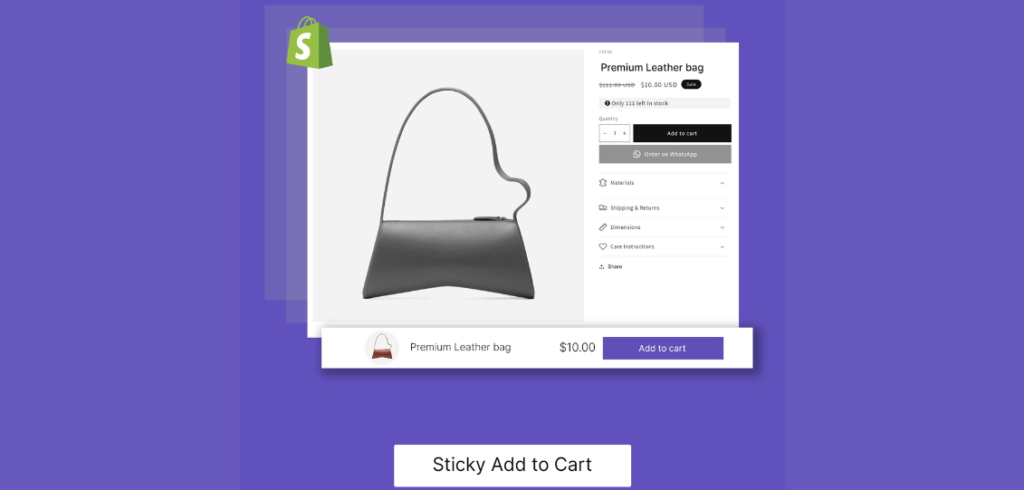
Sticky Bottom Menu Bar – Shopify
₹499
License Info
- 1 Year Validity
- 1 Year Updates
- 1 Year Support
Get instant 20% discount
Coupon Code : WOO20

Add me in Wookraft Broadcast
Get New Releases & Updates info
Join & Earn
Earn 40% on each purchases made by new customers you refer to WooKraft.
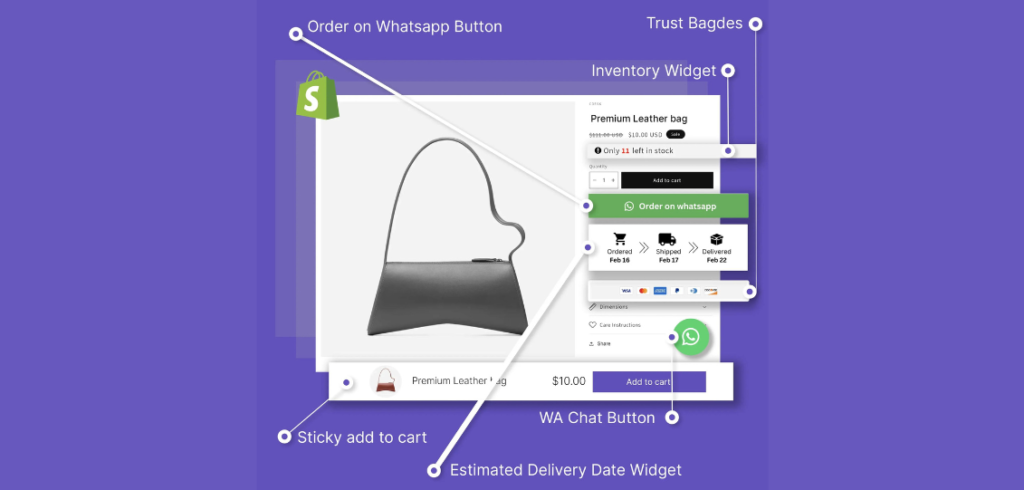
Shopify Product Page Bundle(6 Essential Features) – Shopify
FAQ's : Frequently Asked Questions
If you have already purchased/downloaded the plugin file from wookraft.com, you can upload it manually by following these steps:
- Log in to your WordPress dashboard.
- Navigate to “Plugins” in the left-hand menu and click on “Add New.”
- Click on the “Upload Plugin” button at the top of the page.
- Click on the “Choose File” button and select the plugin file from your computer.
- Click the “Install Now” button to start the installation process.
- Wait for the installation to complete, and then click the “Activate” button to enable the plugin.
Installing a new theme in WordPress is also a simple process. Here are the steps you can follow:
- Log in to your WordPress dashboard.
- Navigate to “Appearance” in the left-hand menu and click on “Themes.”
- Click on the “Add New” button at the top of the page.
- You will see a list of popular themes, or you can click “Upload Theme” to upload a theme from your computer.
- If you choose a theme from the list, you can preview it first by clicking on the “Preview” button. If you like it, click the “Install” button to install it.
- If you choose to upload a theme, click “Choose File” to select the theme file from your computer, then click “Install Now”.
- Once installed, click the “Activate” button to activate the new theme.
If you installed a plugin as a theme, it could also cause the “style.css not found” error. This is because plugins and themes have different file structures, and WordPress expects certain files to be in specific locations based on whether they are a plugin or a theme.
Our Membership











Reviews
There are no reviews yet.